Note: All courses are done using Zoom. Private corporate training can be virtual or on site.
Upcoming Courses
React Fundamentals
Advanced React
Virtual corporate course for your team
Dates of your choice (Subject to availability)
Price depends on group size
Course outline
React Fundamentals
React is a JavaScript library originally built by Facebook. It allows developers to create large web apps using simple components that are connected to one another, like lego pieces. It provides speed, simplicity, and scalability.
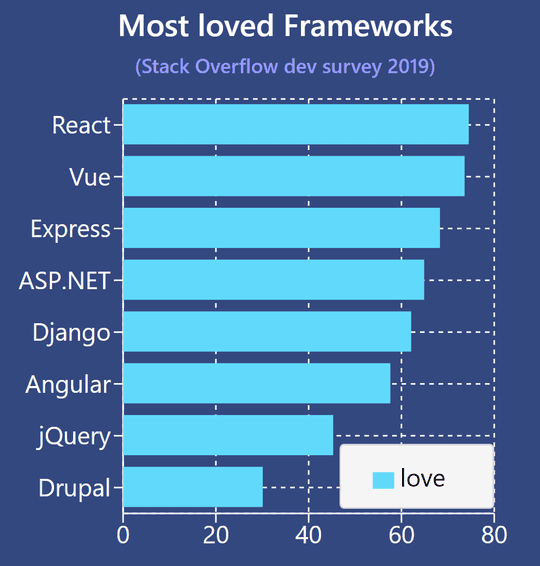
In a few short years, React has become the most popular JS libraryon the planet. It is now is used on millions of web sites, including Facebook, Netflix, Instagram, Uber and Airbnb.
Day 1
All the React basics you need
Introduction to React
- Presenting React?
- Specs, pros and cons
- Setup requirements
- Node JS
- nvm
- React Hello World!
- Fast refresh and hot reloading
- Building and deploying a React application
JSX and rendering
- Adding React to the root
- JSX Language
- JSX abstractions: createElement() and React Elements
- Special attributes: className, style, key, etc.
- Commit Optimizations
Components
- Functional Components
- Properties (React Props and destructuring)
- React State
- Scheduling of setState
- setState and mutations
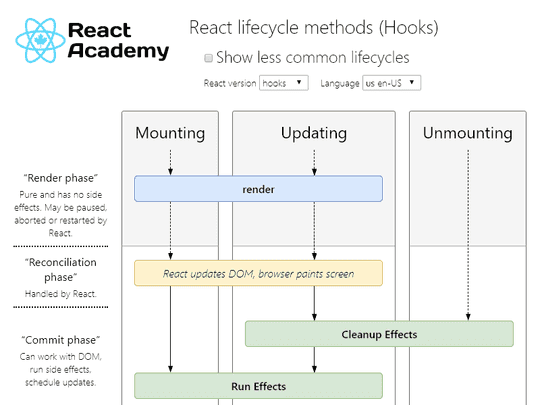
Component Architecture
- UI is a function of state
- Three phases of change: trigger, render, commit
- Component render and pure functions
- State immutability (objects and array)
Managing Events
- Event listeners
- Synthetic Events
Functional programming using Hooks
- What are Hooks
- Rules of Hooks
- Custom Hooks
Day 2
Building up your skills on React
Layouts
- CSS, styles and CSS-in-js
- Sass and Less
- Post-CSS and autoprefixer
- StyleX
Routing
- Using the key atribute
- Navigation, NavBars and Links
- Hash Links, History API, Navigation API
- Using usesyncExternalStore()
- React-Router-DOM
Forms
- Controlled components
- Uncontrolled components
- Refs
- PreventDefault
Loading data into State
- Using Promises with
use() - Using fetch() to get data from REST API
- Modify data with a REST API
- Asynchronous programming with JS
- Using notifications
Loading data with Routing
- Data loaders with the new React-Router-Dom
- Modifying Data with actions
- The role of Forms
- Suspense
React tooling
- Intro to the React Dev tools
- Debugging Extension
- Viewing the component tree
- Analyzing performance with profiler
- Detecting what is re-rendered
2-day course
Learn the core concepts of coding an end-to-end app with React from an industry expert. Updated with the latest React topics: Hooks, Context, Suspense and Concurrent Rendering
What is React
It is a JavaScript library originally built by Facebook. It allows developers to create large web apps using data that can change without reloading the page. It provides speed, simplicity, and scalability.
Canadian
We started our business doing Canadian cities like Montreal, Vancouver, Toronto, Ottawa, Calgary... And we now cover the world with our virtual training.
Prerequisites
You should have significant experience in building web applications with HTML5 and JavaScript. No previous experience with React library is required.
Virtual Workshop
All workshops are virtual during Covid-19! An important part of the training is dedicated to building apps together and testing things in real time (bootcamp style).
Popular
React is used on thousands of web sites (Facebook, Netflix, Instagram, NY Times) and mobile apps (Skype, Uber, Tesla).
FAQ
- Declare variables
- Write loops
- Use conditionnal statements
- Define your own functions
- Declare variables
- Write loops
- Use conditionnal statements
- Define your own functions
Trainer: Eric Cote

Eric Côté is the owner-trainer of React Academy ca. He’s been toying with computers since he was 10, on a Commodore 64. In the early 90s, he became the first "Webmaster" for the education department at Université de Montréal.
He then started training people on computer programming and web development. For many years, he was a top notch trainer on Microsoft Dev technologies, including: VB, C#, .NET, ASP.NET, MVC, Visual Studio, SQL Server, Sharepoint. He has trained thousands of devs throughout the years.
In the last few years, Eric took an Open Source turn. He’s now developing using GitHub, React, Node.js, React Native, Babel, Webpack, REST APIs and Docker.
He can’t wait to share his findings with you.
Our Clients
Send Message
Corporate Training
Get Corporate virtual training. Train your team and customize your learning.
Visit photo gallery